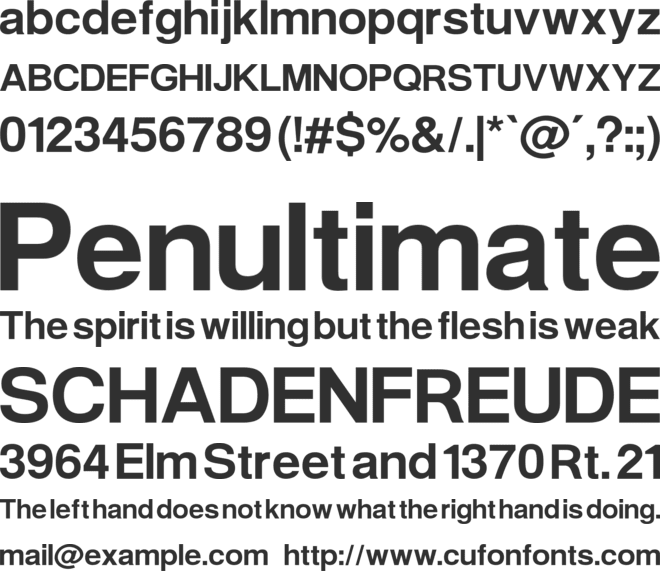
Warownia Font Family
Uploaded by Norris Nicolas 𑁋 (24 Styles)
#Sans serif, #helvetica, #grotesque, #neo-grotesque, #roboto, #arial
Available for Commercial Use
-
Description
Warownia (Stronghold) is a new derivative of the open source font, TeX Gyre Heros, with 4 weights, extended and narrow widths for them, and matching italics for all of them. Several of the uppercase latin characters have been tweaked or redesigned, Russian Ruble sign added, plus a few other additions. Design Modifications and additions by Robert Jablonski, Stig, Mew Too and Jasper @ Cannot Into Space Fonts.
Tags
#Sans serif, #helvetica, #grotesque, #neo-grotesque, #roboto, #arial
Supported Languages
Unicode Blocks

Warownia Regular Extended Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Regular Extended Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Narrow Regular Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Regular Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Regular Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Narrow Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Bold Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Bold Extended Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Bold Extended Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Bold Narrow Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Bold Narrow Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Bold Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Black Extended Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Black Narrow Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Black Narrow Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Black Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Ultra Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Ultra Extended Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Ultra Extended Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Ultra Narrow Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Ultra Narrow Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Ultra Oblique Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Black Ver 1.103 𑁋 Modified at Jul 3, 2016

Warownia Black Extended Ver 1.103 𑁋 Modified at Jul 3, 2016

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
Please refer to the Copyright section for the font trademark attribution notices.
Copyright (URW)++, copyright 1999 by (URW)++ Design & Development; Cyrillic glyphs added by Valek Filippov, copyright 2001-2002; Vietnamese characters were added by Han The Thanh; copyright 2006, 2008 for TeX Gyre extensions by B. Jackowski and J.M. Nowacki (on behalf of TeX users groups); Design Modifications and additions added by R. Jablonski, Stig, Mew Too and Jasper at Cannot Into Space Fonts, copyright 2015-2016. This work is released under the GUST Font License -- see http://tug.org/fonts/licenses/GUST-FONT-LICENSE.txt for details.
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListSimilar Fonts
Free for personal use
Add to ListAvailable for Commercial Use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List