Sinkin Sans Font Family
Uploaded by Amy 𑁋 (18 Styles)
#Sans serif, #bold, #paragraph, #black, #wide, #light, #oblique, #headings, #sans
Available for Commercial Use
Keith Bates
Description
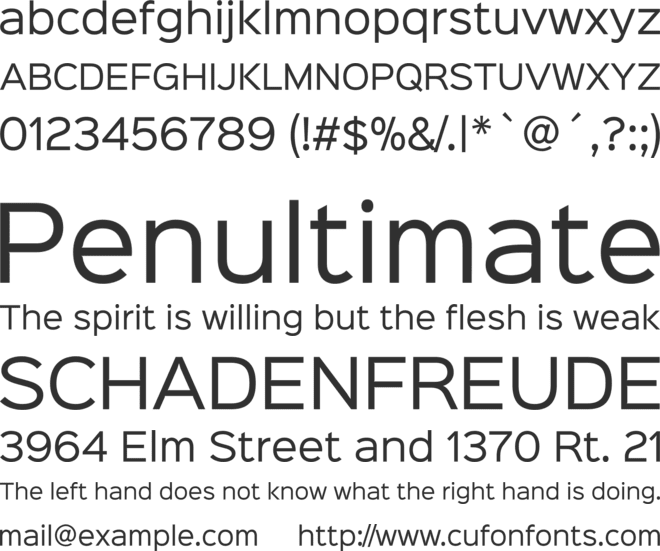
Sinkin Sans is a simple, pleasant, luxuriously proportioned and easy to read sans-serif, supplied in all 9 standard web weights, 100 to 900, plus italics, so the face is a comprehensive illustration of the CSS web font numerical scale.
Sinkin Sans is designed with tiny, inconspicuous notches that sink into verticals at the intersections of strokes, adding highlights to congested corners. The incisions make right angles appear sharper and improve definition in more intricate characters.
Sinkin Sans was created to be the web font for the 2014 K-Type site redesign, and to celebrate the launch the whole family of 18 fonts is gifted under the Apache 2.0 licence, absolutely free for Commercial and Personal use.
Also available, if space is at a premium, is Sinkin Sans Narrow, sensitively condensed for maximum legibility, and each weight is bundled with a complimentary Italic.
Tags
#Sans serif, #bold, #paragraph, #black, #wide, #light, #oblique, #headings, #sans
Supported Languages
Unicode Blocks

Sinkin Sans 400 Regular Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 400 Italic Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 100 Thin Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 100 Thin Italic Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 200 X Light Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 200 X Light Italic Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 300 Light Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 300 Light Italic Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 500 Medium Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 500 Medium Italic Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 600 SemiBold Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 600 SemiBold Italic Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 700 Bold Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 700 Bold Italic Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 800 Black Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 800 Black Italic Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 900 X Black Ver 1.000 𑁋 Modified at Apr 20, 2014

Sinkin Sans 900 X Black Italic Ver 1.000 𑁋 Modified at Apr 20, 2014

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0
Sinkin Sans is a trademark of K-Type
Sinkin Sans 400 Regular by Keith Bates • © 2014 www.k-type.com • Sinkin Sans is a simple, pleasantly proportioned sans serif with tiny, inconspicuous notches that sink into vertical strokes adding highlights to congested corners.
http://www.apache.org/licenses/LICENSE-2.0.html
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Free for personal use
Add to ListFree for personal use
Add to ListAvailable for Commercial Use
Add to ListAvailable for Commercial Use
Add to ListSimilar Fonts
Available for Commercial Use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List