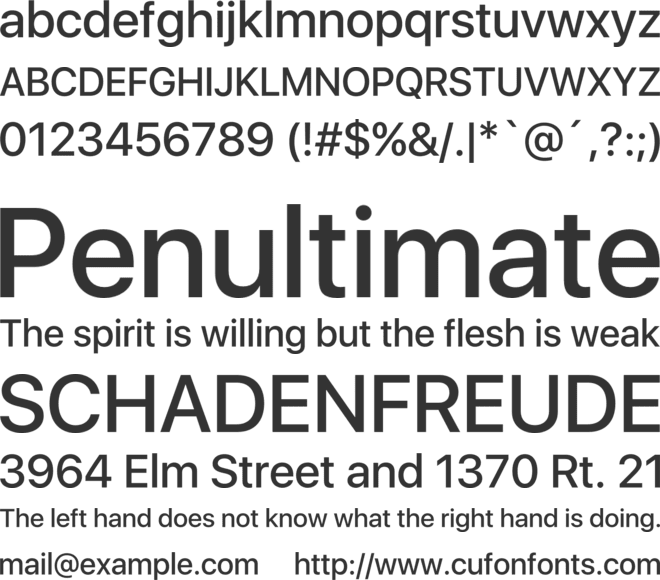
SF UI Display Font Family
Uploaded by Pndes Gndes 𑁋 (8 Styles)
Tags
Supported Languages
Unicode Blocks

SF UI Display Ultralight Ver 1.000 𑁋 Modified at Aug 7, 2015

SF UI Display Thin Ver 1.000 𑁋 Modified at Aug 7, 2015

SF UI Display Light Ver 1.000 𑁋 Modified at Aug 7, 2015

SF UI Display Medium Ver 1.000 𑁋 Modified at Aug 7, 2015

SF UI Display Semibold Ver 1.000 𑁋 Modified at Aug 7, 2015

SF UI Display Bold Ver 1.000 𑁋 Modified at Aug 7, 2015

SF UI Display Heavy Ver 1.000 𑁋 Modified at Aug 7, 2015

SF UI Display Black Ver 1.000 𑁋 Modified at Aug 7, 2015

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
This San Francisco Font (the “Apple Font”) is licensed to you by Apple Inc. (“Apple”) in consideration of your agreement to the following terms and the terms of the License Agreement for the Apple San Francisco Font that was presented upon the downloading of the Apple Font. If you do not agree with these terms and the terms of the License Agreement for the Apple San Francisco Font, do not use the Apple Font.
You may use the Apple Font solely for creating mock-ups of user interfaces to be used in software products running on Apple’s iOS or OS X operating systems, as applicable. The foregoing right includes the right to show the Apple Font in screen shots, images, mock-ups or other depictions, digital and/or print, of such software products running solely on iOS or OS X.
The grants set forth in this License do not permit you to, and you agree not to, install, use or run the Apple Font for the purpose of creating mock-ups of user interfaces to be used in software products running on any non-Apple operating system or to enable others to do so. You may not embed the Apple Font in any software programs or other products. Except as expressly provided for herein, you may not use the Apple Font to, create, develop, display or otherwise distribute any documentation, artwork, website content or any other work product.
You may use the Apple Font: (i) only for the purposes described in this License and the License Agreement for the Apple San Francisco Font; and (ii) only if you are a Registered Apple Developer and an eligible paid Apple Developer Program member, or as otherwise expressly permitted by Apple in writing.
San Francisco is a trademark of Apple Inc.
© 2015 Apple Inc. All rights reserved.
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListSimilar Fonts
Free for personal use
Add to ListAvailable for Commercial Use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListNewly added fonts
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List