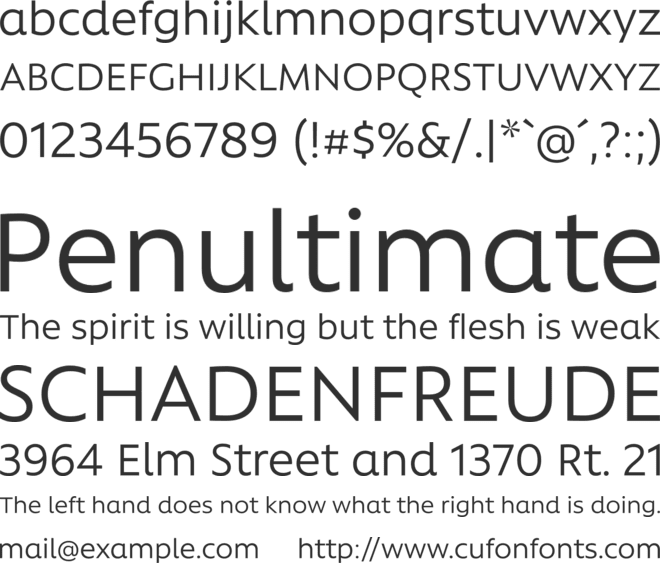
Rawson Alt Font Family
Uploaded by ehem 𑁋 (40 Styles)
Free for commercial use
Alfonso García - Latinotype Team
Tags
Supported Languages
Unicode Blocks

Rawson Alt Regular Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Regular It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Thin Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Thin It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt ExtraLight Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Light Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt ExtraLight It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Light It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Medium Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Medium It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Bold Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt SemiBold Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Bold It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt SemiBold It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt ExtraBold Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt ExtraBold It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Black Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt Black It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt ExtraBlack Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Alt ExtraBlack It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Regular Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Regular It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Thin Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Thin It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson ExtraLight Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Light Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson ExtraLight It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Light It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Medium Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Medium It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Bold Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson SemiBold Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Bold It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson SemiBold It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson ExtraBold Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson ExtraBold It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Black Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson Black It Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson ExtraBlack Ver 1.000 𑁋 Modified at Nov 5, 2017

Rawson ExtraBlack It Ver 1.000 𑁋 Modified at Nov 5, 2017

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
Copyright © 2017 by Alfonso García - Latinotype Team. All rights reserved.
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Available for Commercial Use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListSimilar Fonts
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List