Mohave Font Family
Uploaded by Sandy 𑁋 (10 Styles)
Description
Initially designed by Gumpita Rahayu. as all-caps display fonts in 2013, it was expanded into a 4 weights family including matched italic in 2018.
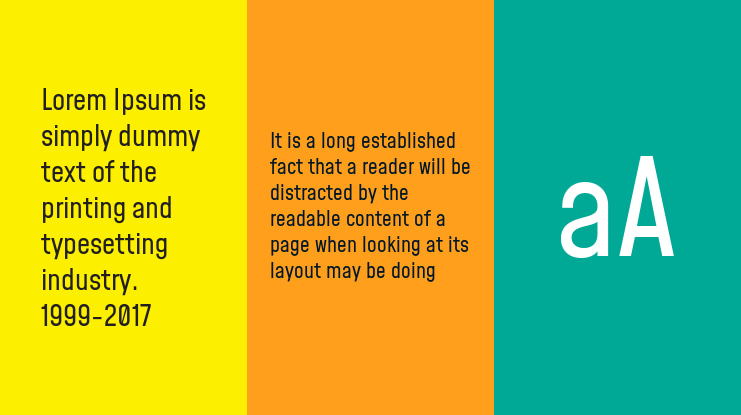
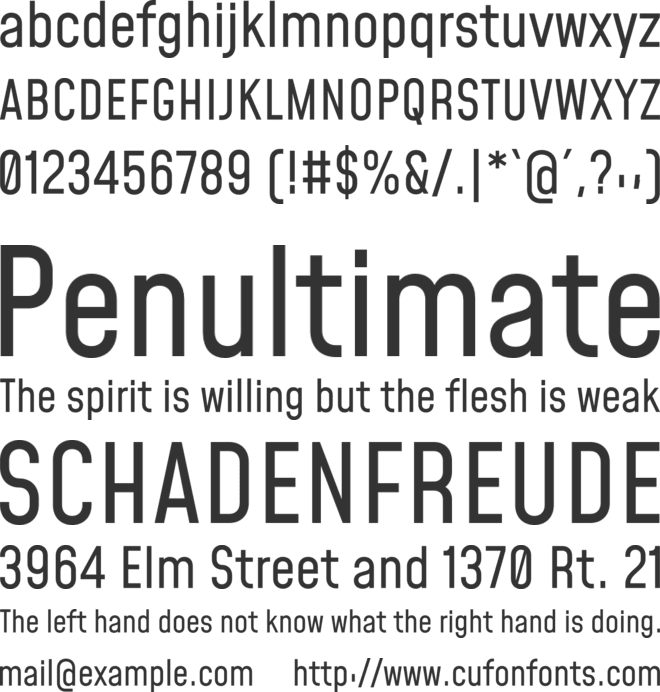
Mohave is a titling display typeface, built with smooth height and dynamic glyph. This typeface is designed for large points setting and contains four weights. with each letterform is nearly monolinear, with fewer corrections applied to stroke and joints to maintain the typefaces structure remain visible. The new version has new body shapes, with more neutral and modulated forms, including some alternates in the uppercase and lowercase and equipped with OpenType Pro encoding.
To contribute, see github.com/tokotype/mohave-typefaces
Tags
Supported Languages
Unicode Blocks

Mohave Regular Ver 2.002 𑁋 Modified at May 4, 2018

Mohave Italic Ver 2.002 𑁋 Modified at May 4, 2018

Mohave Light (Variable) Ver 2.003 𑁋 Modified at Aug 10, 2021

Mohave Light Ver 2.002 𑁋 Modified at May 4, 2018

Mohave Light Italic (Variable) Ver 2.003 𑁋 Modified at Aug 10, 2021

Mohave Light Italic Ver 2.002 𑁋 Modified at May 4, 2018

Mohave Medium Ver 2.002 𑁋 Modified at May 4, 2018

Mohave Medium Italic Ver 2.002 𑁋 Modified at May 4, 2018

Mohave Bold Ver 2.002 𑁋 Modified at May 4, 2018

Mohave Bold Italic Ver 2.002 𑁋 Modified at May 4, 2018

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL
Mohave is a trademark of Tokotype.
Copyright © 2018 by Gumpita Rahayu. All rights reserved.
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Free for personal use
Add to ListAvailable for Commercial Use
Add to ListFree for personal use
Add to ListSimilar Fonts
Free for personal use
Add to ListAvailable for Commercial Use
Add to ListFree for personal use
Add to ListNewly added fonts
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List