Londrina Black Font Family
Uploaded by zemin 𑁋 (7 Styles)
Description
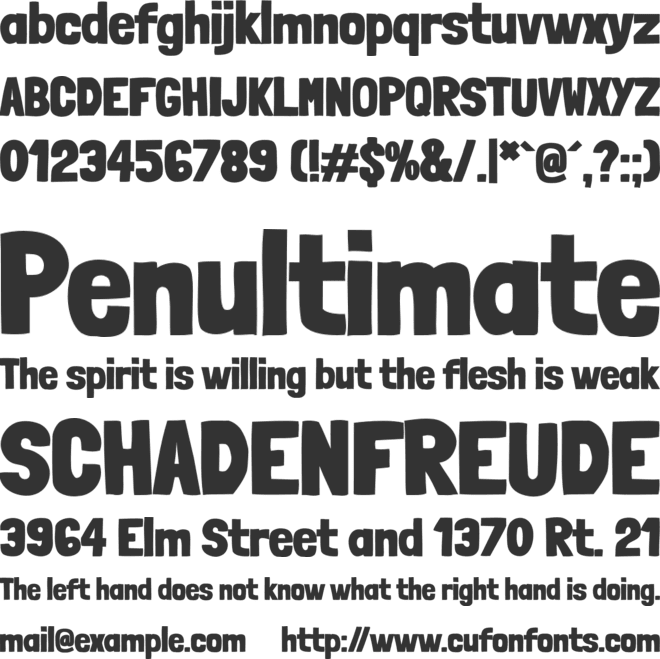
Londrina is formerly known as Folk. The Londrina super family is composed of 4 family styles, seperately available at Google Webfonts: Londrina Solid, Londrina Shadow, Londrina Outline, and Londrina Sketch. You can combine the main style, Solid, with the others to create different effects. The origins of the Londrina typeface project is in the streets of Sao Paulo, Brazil: Urban confusion. Initially I designed the "New Folk" for use in a poster, with only uppercase letters. I saw at the start some potential for a typeface that could recall the feelings of the writing used day-to-day in my city's informal communication, and developed it into a typeface family with lowercases too. This is the Londrina Shadow member of the Londrina family.
Supported Languages
Unicode Blocks

Londrina Black Regular Ver 1.001 𑁋 Modified at May 19, 2012

Londrina Book Regular Ver 1.001 𑁋 Modified at May 29, 2012

Londrina Outline Regular Ver 1.001 𑁋 Modified at May 25, 2012

Londrina Shadow Regular Ver 1.001 𑁋 Modified at May 25, 2012

Londrina Sketche Regular Ver 1.001 𑁋 Modified at May 25, 2012

Londrina Solid Regular Ver 1.001 𑁋 Modified at May 25, 2012

Londrina Thin Regular Ver 1.001 𑁋 Modified at May 29, 2012

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
Londrina Black is a trademark of Marcelo Magalhães.
Copyright (c) 2011 by Marcelo Magalhães (marcelomagalhaes.net), with Reserved Font Name "Londrina Black"
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListSimilar Fonts
Free for personal use
Add to ListAvailable for Commercial Use
Add to ListFree for personal use
Add to ListNewly added fonts
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List