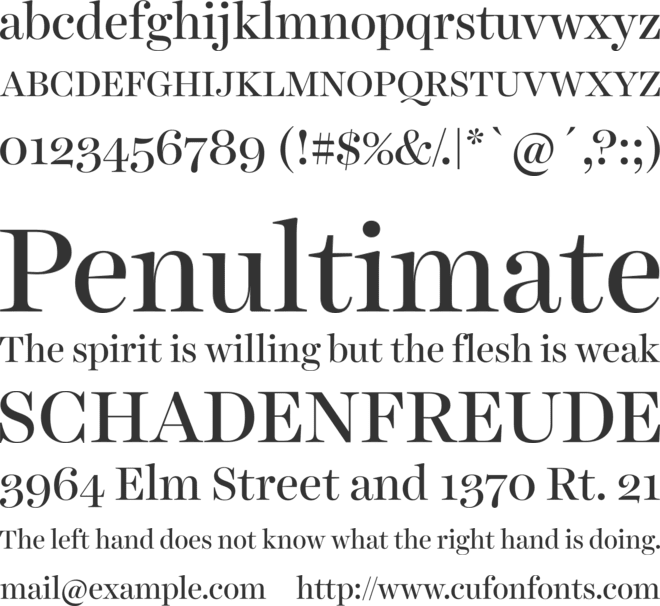
Harriet Display Font Family
Uploaded by Pndes Gndes
This font is commercial.
You can get information about purchasing by visiting the publisher page.
You can get information about purchasing by visiting the publisher page.

License
Copyright 2012 © Okay Type Foundry, all rights reserved. For more information about your EULA, visit www.okaytype.com.
Harriet Display is a trademark of Okay Type Foundry.
Copyright 2012 © Okay Type Foundry. All rights reserved.
www.okaytype.com
Copyright 2012 © Okay Type Foundry, all rights reserved. For more information about your EULA, visit www.okaytype.com.
Harriet Display is a trademark of Okay Type Foundry.
Copyright 2012 © Okay Type Foundry. All rights reserved.
www.okaytype.com
Legal notice
Cufonfonts.com's fonts are uploaded by our members. The license information stated by the members is usually correct but we cannot guarantee it. We give great importance to copyright and have developed some techniques to make sure that the previously mentioned issue doesn't occur, also the system automatically displays the copyright information of the font here. If you believe that this font is in violation of copyright and isn't legal, please let us know in order for the font to be removed or revised.
You can also check the legal and commercial status of this font;
MyFonts.com Fonts.com
It is the users' own legal responsibility to download and use this font.
Cufonfonts.com's fonts are uploaded by our members. The license information stated by the members is usually correct but we cannot guarantee it. We give great importance to copyright and have developed some techniques to make sure that the previously mentioned issue doesn't occur, also the system automatically displays the copyright information of the font here. If you believe that this font is in violation of copyright and isn't legal, please let us know in order for the font to be removed or revised.
You can also check the legal and commercial status of this font;
MyFonts.com Fonts.com
It is the users' own legal responsibility to download and use this font.
Explore font collections

118
153k views
Fonts for Instagram Influencers

61
244.1k views
Chinese Style Fonts

260
1m views
Youtuber Fonts

105
317.5k views
Japanese Style Fonts

10
41.8k views
Picked Cartoon Fonts

63
151.7k views


