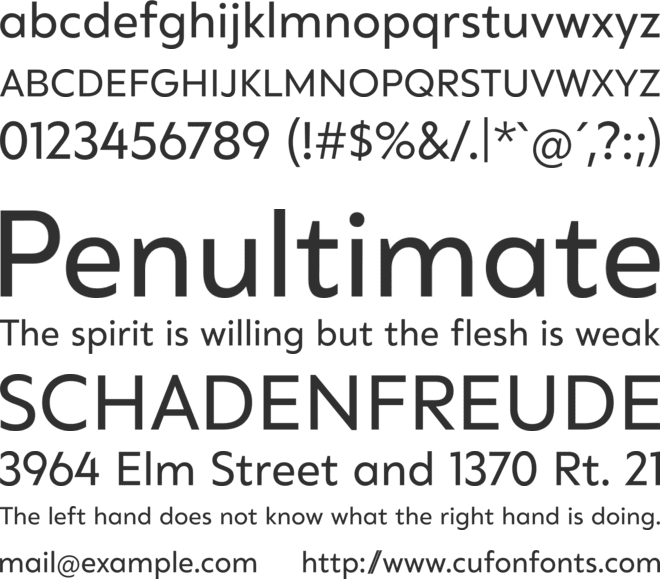
Grava Font Family
Uploaded by marcel 𑁋 (40 Styles)
Tags
Supported Languages
Unicode Blocks

Grava Roman Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Normal Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Normal Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Thin Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Thin Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava ExtraLight Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava ExtraLight Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Light Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Light Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Medium Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Medium Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava SemiBold Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava SemiBold Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Bold Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Bold Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Black Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Black Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Ultra Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Ultra Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Roman Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Normal Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Normal Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Thin Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Thin Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display ExtraLight Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display ExtraLight Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Light Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Light Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Medium Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Medium Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display SemiBold Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display SemiBold Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Bold Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Bold Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Black Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Black Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Ultra Ver 2.303 𑁋 Modified at Feb 19, 2019

Grava Display Ultra Oblique Ver 2.303 𑁋 Modified at Feb 19, 2019

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
Grava is a trademark of Neil Summerour.
Copyright © 2014Р2015 by Neil Summerour. All rights reserved. |DCNT
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListSimilar Fonts
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListNewly added fonts
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List