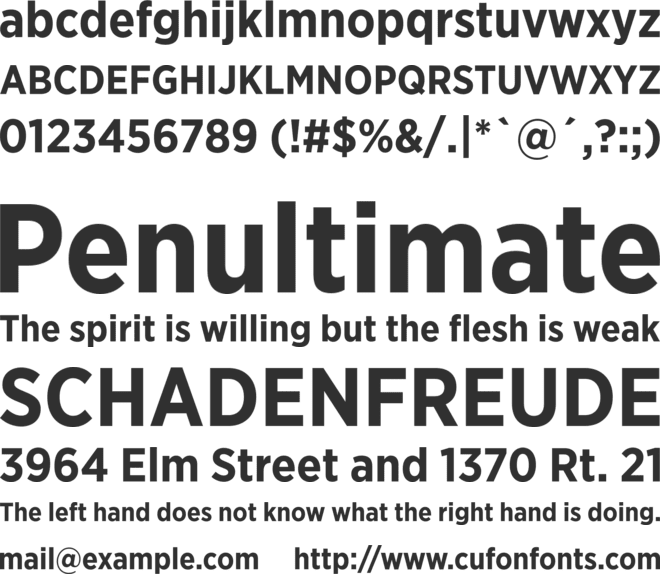
Gotham Narrow Font Family
Uploaded by zemin
Tags
-
License
Commercial
Designed by
Hoefler & Frere-Jones
This font is commercial.
You can get information about purchasing by visiting the publisher page.
You can get information about purchasing by visiting the publisher page.

License
A copy of the End-User License Agreement to this font software can be found online at http://www.typography.com/support/eula.html.
Gotham is a trademark of Hoefler & Frere-Jones, which may be registered in certain jurisdictions.
Copyright (C) 2001, 2008 Hoefler & Frere-Jones. http://www.typography.com
http://www.typography.com/support/eula.html
A copy of the End-User License Agreement to this font software can be found online at http://www.typography.com/support/eula.html.
Gotham is a trademark of Hoefler & Frere-Jones, which may be registered in certain jurisdictions.
Copyright (C) 2001, 2008 Hoefler & Frere-Jones. http://www.typography.com
http://www.typography.com/support/eula.html
Legal notice
Cufonfonts.com's fonts are uploaded by our members. The license information stated by the members is usually correct but we cannot guarantee it. We give great importance to copyright and have developed some techniques to make sure that the previously mentioned issue doesn't occur, also the system automatically displays the copyright information of the font here. If you believe that this font is in violation of copyright and isn't legal, please let us know in order for the font to be removed or revised.
You can also check the legal and commercial status of this font;
MyFonts.com Fonts.com
It is the users' own legal responsibility to download and use this font.
Cufonfonts.com's fonts are uploaded by our members. The license information stated by the members is usually correct but we cannot guarantee it. We give great importance to copyright and have developed some techniques to make sure that the previously mentioned issue doesn't occur, also the system automatically displays the copyright information of the font here. If you believe that this font is in violation of copyright and isn't legal, please let us know in order for the font to be removed or revised.
You can also check the legal and commercial status of this font;
MyFonts.com Fonts.com
It is the users' own legal responsibility to download and use this font.
Explore font collections

105
317.2k views
Japanese Style Fonts

53
175.3k views
Happy Birthday Fonts

19
135.6k views
Geometric Fonts

58
69.2k views
Astrology Fonts

19
25.4k views
Study Fonts

136
131k views
Cyber / Space Fonts

95
212.8k views

