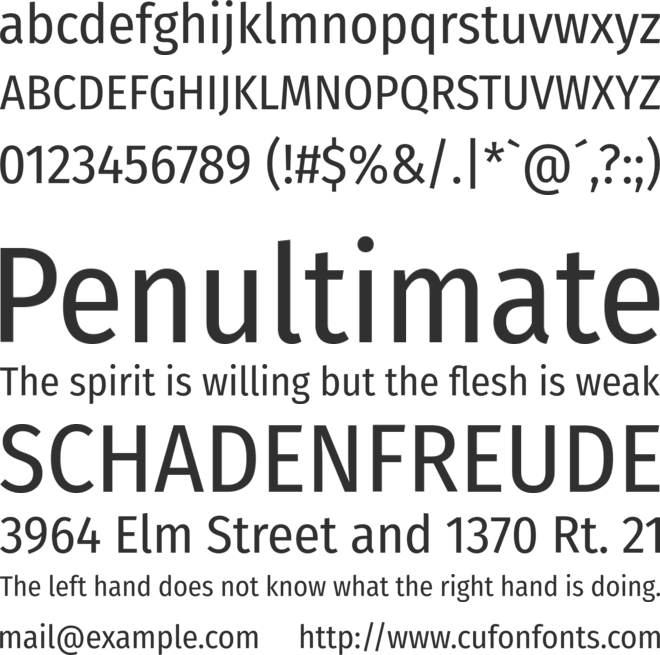
Fira Sans Condensed Font Family
Uploaded by zemin 𑁋 (18 Styles)
Available for Commercial Use
Carrois Corporate & Edenspiekermann AG
Tags
Supported Languages
Unicode Blocks

Fira Sans Condensed Regular Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Italic Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Thin Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Thin Italic Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed ExtraLight Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed ExtraLight Italic Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Light Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Light Italic Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Medium Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Medium Italic Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed SemiBold Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed SemiBold Italic Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Bold Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Bold Italic Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed ExtraBold Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed ExtraBold Italic Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Black Ver 4.203 𑁋 Modified at Dec 2, 2016

Fira Sans Condensed Black Italic Ver 4.203 𑁋 Modified at Dec 2, 2016

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
Licensed under the Open Font License, version 1.1 or later
Fira Sans is a trademark of The Mozilla Corporation.
Digitized data copyright 2012-2016, The Mozilla Foundation and Telefonica S.A.
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Free for Personal Use
Add to ListFree for personal use
Add to ListFree for Commercial Use
Add to ListFree for commercial use
Add to ListSimilar Fonts
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListAvailable for Commercial Use
Add to List