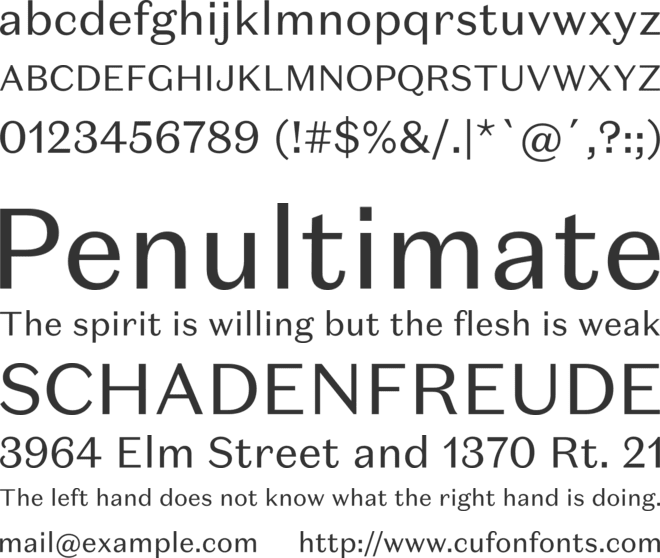
Domaine Sans Text Font Family
Uploaded by zemin
Tags
-
License
Commercial
Designed by
Kris Sowersby
This font is commercial.
You can get information about purchasing by visiting the publisher page.
You can get information about purchasing by visiting the publisher page.

License
Domaine Sans Text is either a registered trademark or a trademark of the Klim Type Foundry in New Zealand and/or other countries.
© 2014 Klim Type Foundry. All Rights Reserved. wf-rip
https://www.klim.co.nz/blog/licensing-information
Domaine Sans Text is either a registered trademark or a trademark of the Klim Type Foundry in New Zealand and/or other countries.
© 2014 Klim Type Foundry. All Rights Reserved. wf-rip
https://www.klim.co.nz/blog/licensing-information
Legal notice
Cufonfonts.com's fonts are uploaded by our members. The license information stated by the members is usually correct but we cannot guarantee it. We give great importance to copyright and have developed some techniques to make sure that the previously mentioned issue doesn't occur, also the system automatically displays the copyright information of the font here. If you believe that this font is in violation of copyright and isn't legal, please let us know in order for the font to be removed or revised.
You can also check the legal and commercial status of this font;
MyFonts.com Fonts.com
It is the users' own legal responsibility to download and use this font.
Cufonfonts.com's fonts are uploaded by our members. The license information stated by the members is usually correct but we cannot guarantee it. We give great importance to copyright and have developed some techniques to make sure that the previously mentioned issue doesn't occur, also the system automatically displays the copyright information of the font here. If you believe that this font is in violation of copyright and isn't legal, please let us know in order for the font to be removed or revised.
You can also check the legal and commercial status of this font;
MyFonts.com Fonts.com
It is the users' own legal responsibility to download and use this font.
Explore font collections

10
41.8k views
Picked Cartoon Fonts

136
131k views
Cyber / Space Fonts

1
68.4k views
Memory Boosting Fonts

95
213k views
Luxury Fonts

187
378.2k views
Typography Fonts

53
175.4k views
Happy Birthday Fonts

61
244.1k views

