Coval Font Family
Uploaded by sawayn.ransom 𑁋 (22 Styles)
Description
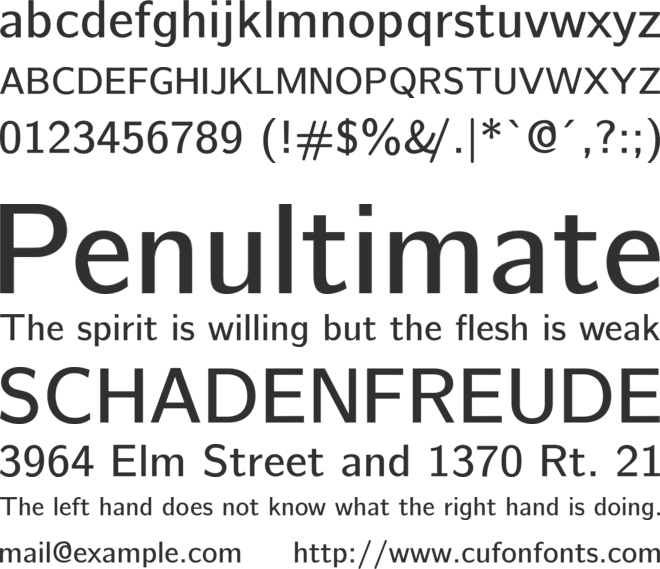
Family: Coval Designer: Stefan Peev Foundry: Context Ltd. Category: San-serif Description: Coval is a free-to-use non-commercial font family, which is is still under development. The base range of the cyrillic glyphs (uni0410:uni044F) represents the modern Bulgarian letterform model. The traditional cyrillic letterform model is included as a local feature for Russian language. In version 2.00 there many changes including the shapes of the glyphs, metrics, bugs fixing. To receive newest updates in the family Coval, please write to us [ contex.bg(at)gmail.com ]. Coval is released under the SIL Open Font License (OFL) (http://scripts.sil.org/OFL). Most recent version on Github: https://github.com/StefanPeev/coval
Tags
Supported Languages
Unicode Blocks

Coval Regular Ver 2.000 𑁋 Modified at Apr 11, 2016

Coval Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval Thin Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval ExtraLight Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval Black Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval Thin Ver 2.000 𑁋 Modified at Apr 11, 2016

Coval ExtraLight Ver 2.000 𑁋 Modified at Apr 11, 2016

Coval Light Ver 2.000 𑁋 Modified at Apr 11, 2016

Coval Light Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval Book Ver 2.000 𑁋 Modified at Apr 11, 2016

Coval Book Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval Medium Ver 2.000 𑁋 Modified at Apr 11, 2016

Coval Medium Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval DemiBold Ver 2.000 𑁋 Modified at Apr 11, 2016

Coval DemiBold Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval Bold Ver 2.000 𑁋 Modified at Apr 11, 2016

Coval Bold Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval ExtraBold Ver 2.000 𑁋 Modified at Apr 11, 2016

Coval ExtraBold Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval Heavy Ver 2.000 𑁋 Modified at Apr 11, 2016

Coval Heavy Italic Ver 1.000 𑁋 Modified at Mar 24, 2015

Coval Black Ver 2.000 𑁋 Modified at Apr 11, 2016

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
Copyright (c) 2016, Context (), with Reserved Font Name Coval.
This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL
----------------------------------------------------------- SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007 -----------------------------------------------------------
PREAMBLE The goals of the Open Font License (OFL) are to stimulate worldwide development of collaborative font projects, to support the font creation efforts of academic and linguistic communities, and to provide a free and open framework in which fonts may be shared and improved in partnership with others.
The OFL allows the licensed fonts to be used, studied, modified and redistributed freely as long as they are not sold by themselves. The fonts, including any derivative works, can be bundled, embedded, redistributed and/or sold with any software provided that any reserved names are not used by derivative works. The fonts and derivatives, however, cannot be released under any other type of license. The requirement for fonts to remain under this license does not apply to any document created using the fonts or their derivatives.
DEFINITIONS "Font Software" refers to the set of files released by the Copyright Holder(s) under this license and clearly marked as such. This may include source files, build scripts and documentation.
"Reserved Font Name" refers to any names specified as such after the copyright statement(s).
"Original Version" refers to the collection of Font Software components as distributed by the Copyright Holder(s).
"Modified Version" refers to any derivative made by adding to, deleting, or substituting -- in part or in whole -- any of the components of the Original Version, by changing formats or by porting the Font Software to a new environment.
"Author" refers to any designer, engineer, programmer, technical writer or other person who contributed to the Font Software.
PERMISSION & CONDITIONS Permission is hereby granted, free of charge, to any person obtaining a copy of the Font Software, to use, study, copy, merge, embed, modify, redistribute, and sell modified and unmodified copies of the Font Software, subject to the following conditions:
1) Neither the Font Software nor any of its individual components, in Original or Modified Versions, may be sold by itself.
2) Original or Modified Versions of the Font Software may be bundled, redistributed and/or sold with any software, provided that each copy contains the above copyright notice and this license. These can be included either as stand-alone text files, human-readable headers or in the appropriate machine-readable metadata fields within text or binary files as long as those fields can be easily viewed by the user.
3) No Modified Version of the Font Software may use the Reserved Font Name(s) unless explicit written permission is granted by the corresponding Copyright Holder. This restriction only applies to the primary font name as presented to the users.
4) The name(s) of the Copyright Holder(s) or the Author(s) of the Font Software shall not be used to promote, endorse or advertise any Modified Version, except to acknowledge the contribution(s) of the Copyright Holder(s) and the Author(s) or with their explicit written permission.
5) The Font Software, modified or unmodified, in part or in whole, must be distributed entirely under this license, and must not be distributed under any other license. The requirement for fonts to remain under this license does not apply to any document created using the Font Software.
TERMINATION This license becomes null and void if any of the above conditions are not met.
DISCLAIMER THE FONT SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO ANY WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT OF COPYRIGHT, PATENT, TRADEMARK, OR OTHER RIGHT. IN NO EVENT SHALL THE COPYRIGHT HOLDER BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, INCLUDING ANY GENERAL, SPECIAL, INDIRECT, INCIDENTAL, OR CONSEQUENTIAL DAMAGES, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF THE USE OR INABILITY TO USE THE FONT SOFTWARE OR FROM OTHER DEALINGS IN THE FONT SOFTWARE.
Coval Regular is a trademark of Stefan Peev, Context Ltd.
Copyright (c) 2015 by Stefan Peev, Context Ltd. All rights reserved.
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Free for commercial use
Add to ListAvailable for Commercial Use
Add to ListFree for personal use
Add to ListFree for Personal Use
Add to ListSimilar Fonts
Available for Commercial Use
Add to ListAvailable for Commercial Use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List