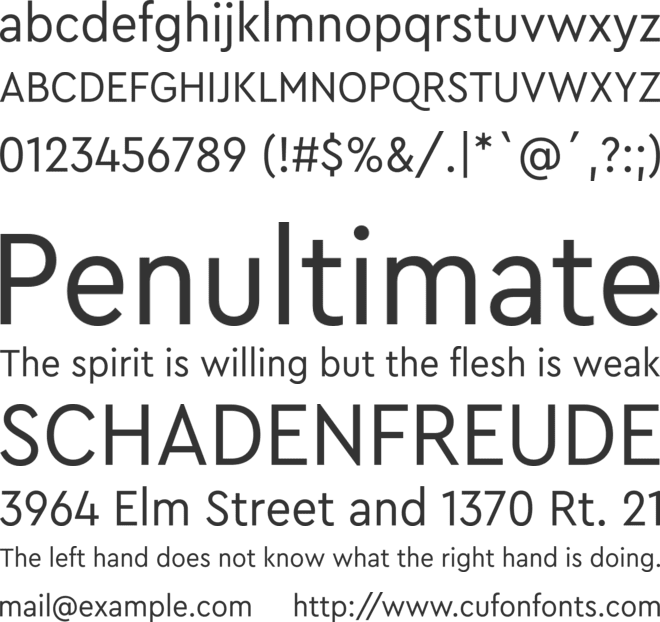
Cera Compact Pro Font Family
Uploaded by marcel
Tags
License
Commercial
Designed by
Jakob Runge, with help of Lisa Fischbach, Irene Vlachou, Ilya Ruderman and Yury Ostromentsky
This font is commercial.
You can get information about purchasing by visiting the publisher page.
You can get information about purchasing by visiting the publisher page.

License
Copyright (c) 2015, 2018 by Jakob Runge, under exclusive license to TypeMates. All rights reserved.
https://www.typemates.com/licences/
Copyright (c) 2015, 2018 by Jakob Runge, under exclusive license to TypeMates. All rights reserved.
https://www.typemates.com/licences/
Legal notice
Cufonfonts.com's fonts are uploaded by our members. The license information stated by the members is usually correct but we cannot guarantee it. We give great importance to copyright and have developed some techniques to make sure that the previously mentioned issue doesn't occur, also the system automatically displays the copyright information of the font here. If you believe that this font is in violation of copyright and isn't legal, please let us know in order for the font to be removed or revised.
You can also check the legal and commercial status of this font;
MyFonts.com Fonts.com
It is the users' own legal responsibility to download and use this font.
Cufonfonts.com's fonts are uploaded by our members. The license information stated by the members is usually correct but we cannot guarantee it. We give great importance to copyright and have developed some techniques to make sure that the previously mentioned issue doesn't occur, also the system automatically displays the copyright information of the font here. If you believe that this font is in violation of copyright and isn't legal, please let us know in order for the font to be removed or revised.
You can also check the legal and commercial status of this font;
MyFonts.com Fonts.com
It is the users' own legal responsibility to download and use this font.
Explore font collections

111
159.1k views
Magazine Fonts

19
135.6k views
Geometric Fonts

75
36.7k views
Girlblogger Fonts

136
131k views




