Built Titling Font Family
Uploaded by qhessel 𑁋 (10 Styles)
#Sans serif, #bold, #thin, #web, #headline, #newspaper, #narrow, #extra narrow, #black
Free for personal use
Ray Larabie
Description
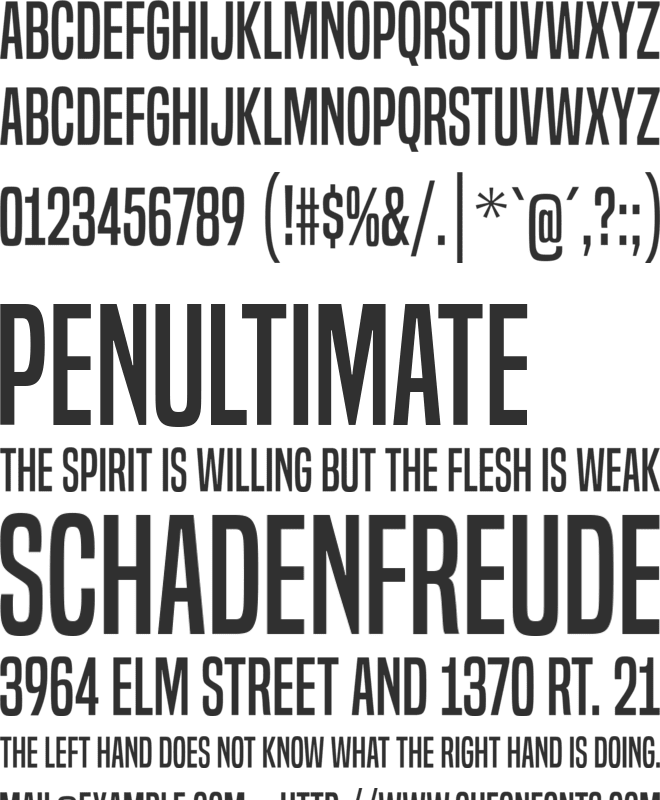
Built has one job: making solid, compact headlines onscreen. Designed with trust and neutrality in mind, Built's wraparound shapes speak your headlines in newsy voice. Subtle curls conjure a feeling of a different news era while not coming across as particularly old-fashioned.
The Built family comes in five weights, from extra-light to bold. But not your typical thin to fat linear range. When you're designing for the screen, there are practical limitations with light fonts. These days, with variable resolutions and screen sizes, going lighter means going bigger. Much bigger. And it's no fun if your words end up falling off the line. Built actually gets narrower as it gets lighter. Now you can can scale way up and still have room to spare. Set attractive, oversize page titles without worrying if the words will fit.
Tabular (monospace) numerals are handy when you have lists of numbers to align. In headlines, tabular numerals don't look so hot—and they waste space. Lots of fonts let you choose between proportional and tabular numerals. OpenType technology lets designers access different types of numerals, but implementing OpenType features on the web isn't always practical. Built has a simple solution: if you turn off kerning, numerals, monetary symbols and most math symbols line up. Easy.
Built has fractions, primes, numeric ordinals, compact accents, the Indian rupee and the Turkish lira. As Built loses weight, its asterisk sprouts more legs, retaining it's presence even in Extra-Light. The italics are squeezed thin and loosened up on the sides, creating cool emphasis that's more than just a slant.
Built is available in Extra-Light, Light, Regular, Semi-Bold and Bold plus italics.
For a version with lowercase, check out the regular Built family. typodermicfonts.com/built-for-headlines/
These fonts include a license that allows free commercial use: sometimes referred to as a desktop license. This allows you to install the fonts on a computer and use them to create posters, web graphics, game graphics, t-shirts, videos, signs, logos and more. Read the license agreement for details.
If you'd like to embed these fonts in an app, ebook, on the web or anything that's not covered by the desktop license agreement, visit the link below. You'll find distributors who offer different types of licenses or you can contact me for help.
typodermicfonts.com/built-titling/
Tags
#Sans serif, #bold, #thin, #web, #headline, #newspaper, #narrow, #extra narrow, #black
Supported Languages
Unicode Blocks

Built Titling Regular Ver 1.000 𑁋 Modified at Jun 18, 2015

Built Titling Italic Ver 1.000 𑁋 Modified at Jun 18, 2015

Built Titling ExtraLight Ver 1.000 𑁋 Modified at Jun 18, 2015

Built Titling ExtraLight Italic Ver 1.000 𑁋 Modified at Jun 18, 2015

Built Titling Light Ver 1.000 𑁋 Modified at Jun 18, 2015

Built Titling Light Italic Ver 1.000 𑁋 Modified at Jun 18, 2015

Built Titling SemiBold Ver 1.000 𑁋 Modified at Jun 18, 2015

Built Titling SemiBold Italic Ver 1.000 𑁋 Modified at Jun 18, 2015

Built Titling Bold Ver 1.000 𑁋 Modified at Jun 18, 2015

Built Titling Bold Italic Ver 1.000 𑁋 Modified at Jun 18, 2015

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
Please read the current Typodermic Fonts license agreement at http://typodermicfonts.com/license
Built is trademark of Typodermic Fonts Inc.
(c) 2013-2015 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info.
http://typodermicfonts.com/license
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Free for Commercial Use
Add to ListFree for commercial use
Add to ListFree for Personal Use
Add to ListFree for Personal Use
Add to ListSimilar Fonts
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List