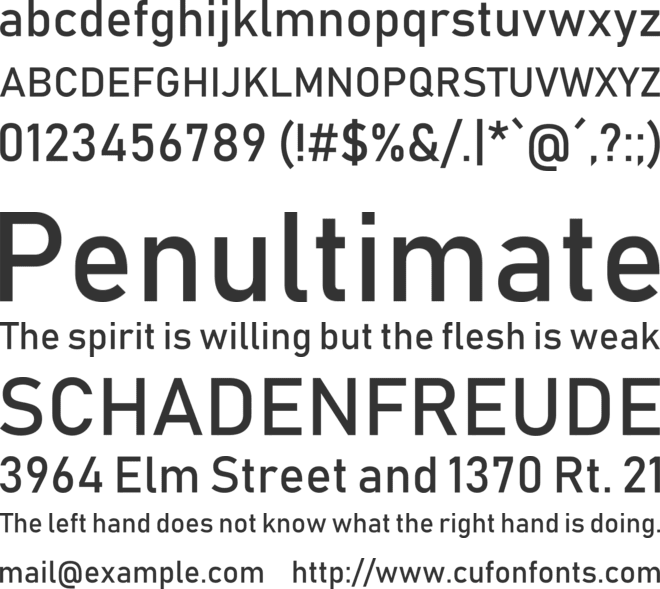
Bahnschrift Font Family
Uploaded by Renata Tuccimei
-
Commercial
Aaron Bell
You can get information about purchasing by visiting the publisher page.

License
Microsoft supplied font. You may use this font to create, display, and print content as permitted by the license terms or terms of use, of the Microsoft product, service, or content in which this font was included. You may only (i) embed this font in content as permitted by the embedding restrictions included in this font; and (ii) temporarily download this font to a printer or other output device to help print content. Any other use is prohibited.
© 2018 Microsoft Corporation. All rights reserved.
http://www.microsoft.com/typography/fonts/
Microsoft supplied font. You may use this font to create, display, and print content as permitted by the license terms or terms of use, of the Microsoft product, service, or content in which this font was included. You may only (i) embed this font in content as permitted by the embedding restrictions included in this font; and (ii) temporarily download this font to a printer or other output device to help print content. Any other use is prohibited.
© 2018 Microsoft Corporation. All rights reserved.
http://www.microsoft.com/typography/fonts/
Cufonfonts.com's fonts are uploaded by our members. The license information stated by the members is usually correct but we cannot guarantee it. We give great importance to copyright and have developed some techniques to make sure that the previously mentioned issue doesn't occur, also the system automatically displays the copyright information of the font here. If you believe that this font is in violation of copyright and isn't legal, please let us know in order for the font to be removed or revised.
You can also check the legal and commercial status of this font;
MyFonts.com Fonts.com
It is the users' own legal responsibility to download and use this font.
Explore font collections

Picked Cartoon Fonts

Memory Boosting Fonts

Geometric Fonts

Typography Fonts

Youtuber Fonts

Blackpink Fonts


