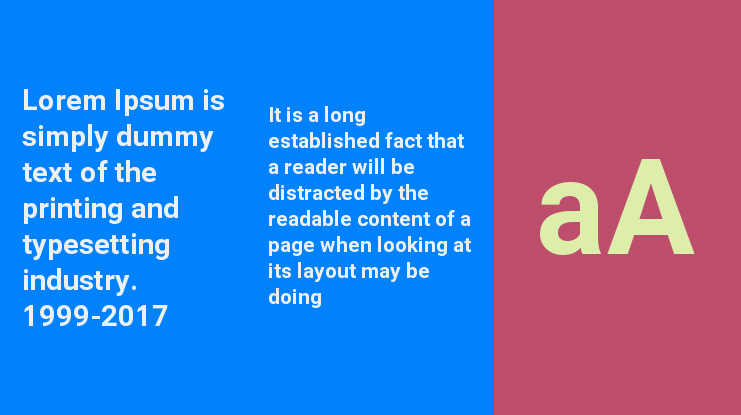
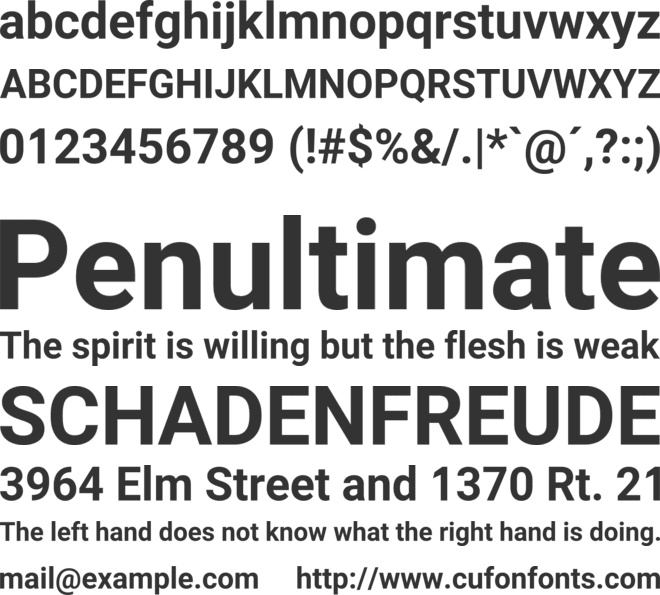
Asimov Font Family
Uploaded by Ruthie Zulauf 𑁋 (17 Styles)
Description
Asimov is a Derivative of the Apache Licensed open source font, Roboto.
We have added a couple characters (Including the new Russian Ruble sign) and tweaked a few more, plus made new widths and display weights, and our own Oblique Italics.
Tags
Supported Languages
Unicode Blocks

Ver 𑁋 Modified at Jan 1, 1970
Asimov Regular Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov It Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov Nar Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov NarIt Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov NarOu Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov NarOuIt Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov OuIt Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov SuIt Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov Wid Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov WidIt Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov WidOu Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov WidOuIt Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov XWid Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov XWidIt Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov XWidOu Ver 1.000 𑁋 Modified at Jul 1, 2015

Asimov XWidOuIt Ver 1.000 𑁋 Modified at Jul 1, 2015

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
Licensed under the Apache License, Version 2.0
Roboto is a trademark of Google.
Font data copyright Google 2014, Design modifications and new weights 2015, Cannot Into Space Fonts
http://www.apache.org/licenses/LICENSE-2.0
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
Users who viewed this font also viewed
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListSimilar Fonts
Free for commercial use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List