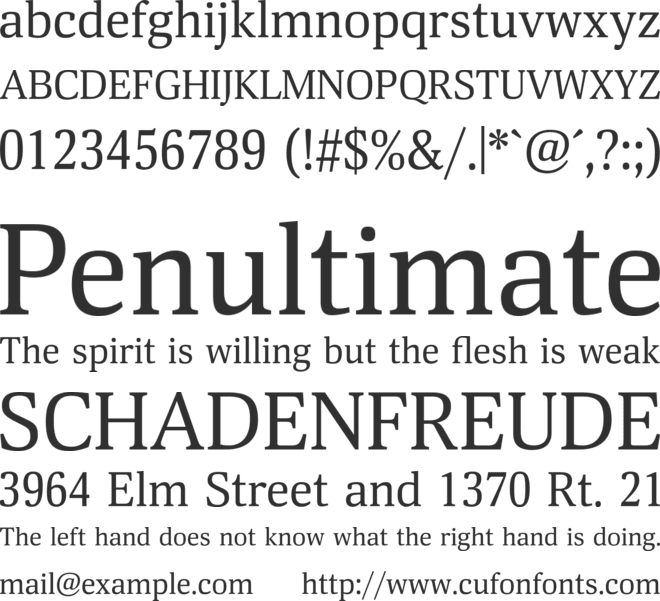
Deca Serif New Font Family
Uploaded by Maturax 𑁋 (8 Styles)
-
Shareware
Natalia Vasilyeva
Supported Languages
Unicode Blocks

Deca Serif New Regular Ver 1.000 𑁋 Modified at Jun 1, 2017

Deca Serif New Italic Ver 1.000 𑁋 Modified at Jun 1, 2017

Deca Serif New Medium Ver 1.000 𑁋 Modified at Jun 1, 2017

Deca Serif New Medium Italic Ver 1.000 𑁋 Modified at Jun 1, 2017

Deca Serif New Bold Ver 1.000 𑁋 Modified at Jun 1, 2017

Deca Serif New Bold Italic Ver 1.000 𑁋 Modified at Jun 1, 2017

Deca Serif New Black Ver 1.000 𑁋 Modified at Jun 1, 2017

Deca Serif New Black Italic Ver 1.000 𑁋 Modified at Jun 1, 2017

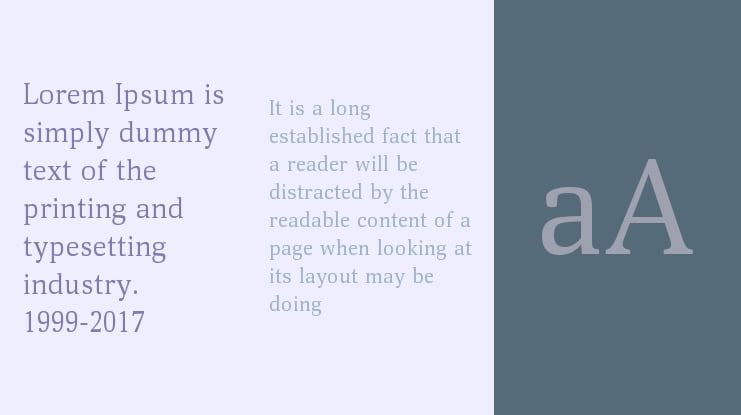
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
Deca is a trademark of ParaType, Inc.
Copyright © 2017 ParaType Inc., ParaType Ltd. All rights reserved.
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
SHARE ON FACEBOOK DISCOVER NEW FONTSNewly added fonts
Font-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListSimilar Fonts
Font-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListUsers who viewed this font also viewed
Font-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to List